NewsCatcher, Dashboard
My data engineer friends at NewsCatcherAPI needed a way for their users to try out the API, track usage, and upgrade to a paid plan.
Design, frontend.
Allow customers to get a test API key ASAP.
Solution must be scalable for the team to maintain without external help.
Flask, Jinja & Bootstrap dashboard site.
3 days in Oct 2021
What is NewsCatcher?
“It’s like a Google for the news part of the web, which you can access as a source of data.” — from the documentation site.
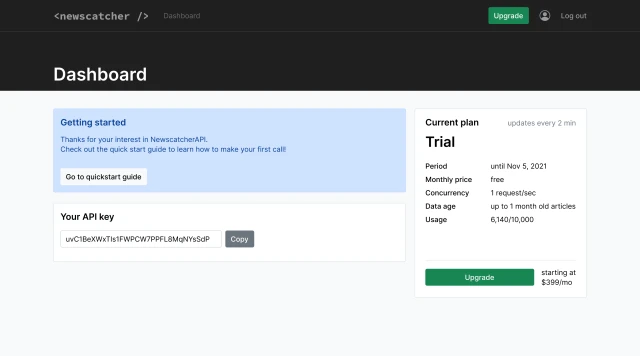
Quickstart
We needed something quick, so there wasn’t much time for a proper onboarding experience designed. Plus documentation always changes.
Instead, we decided to just point users to the docusite rather than duplicate instructions in two places.

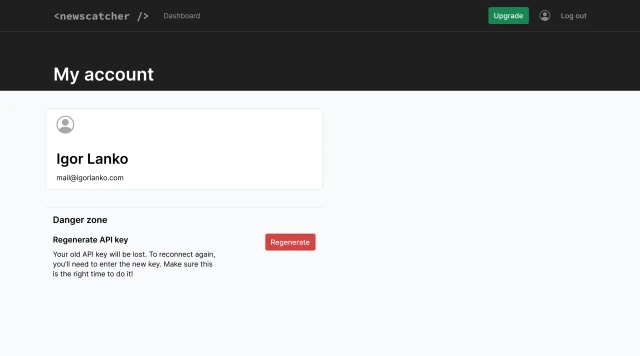
Account
Basic account information with the key regeneration in a separated section. Better be careful with that one.

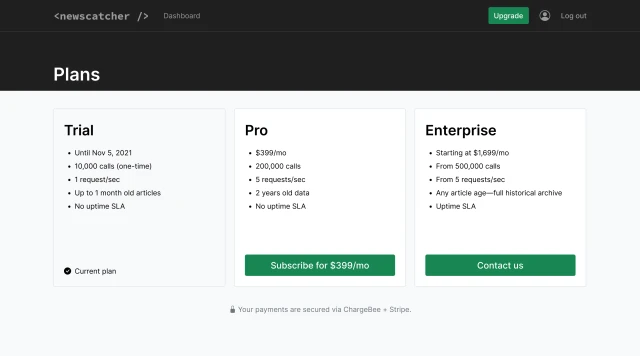
Upgrade plans presented in a familiar layout.

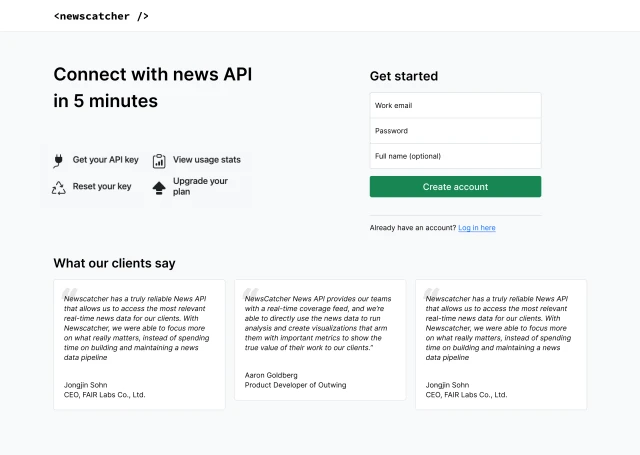
Authorization
Explains why user would need an account to connect to the API. And most importantly—how fast can they get access to it. Because landing page directs to registration to try the key, it felt important to explain how the account is useful in the first place.


 Igor Lanko
Igor Lanko  Artem Bugara
Artem Bugara  Maksym Sugonyaka
Maksym Sugonyaka